Давно я не писал. О многом хотелось написать, но руки не доходили. Сейчас я работаю на новой работе и уже не прохожу обучение в университете. Я, конечно, понимаю что учёная степень очень важна в наше время (или станет очень важна в скором времени), но у меня просто не было желания.
Ну это так, о том что новое. Обычно, когда меня спрашивают, что у меня нового, я отвечаю Ничего.
. И я действительно так считаю, ничего особенного.
Вот вчера убил час на разборку с WordPress Audio Player и swfobject.
WordPress Audio Player - довольно неплохой flash-аудиоплеер, умеющий читать ID3, имеющий полностью изменяемую цветовую схему и позволяющий проигрывать несколько файлов подряд.

Плеер просто подключается с помощь swfobject и JQuery.
Сперва необходимо задать альтернативный контент, который будет показываться, если у клиента не установлена, определенная в настройках, версия Flash Player
<div id="player<Уникальный Идентификатор>" class='player-alt-content'> <a href="http://www.adobe.com/go/getflashplayer"> <img src="http://www.adobe.com/images/shared/download_buttons/get_flash_player.gif" alt="Get Adobe Flash player" /> </a> <input type="hidden" class="auplayer" value="<Ссылка на mp3 файл>"/> </div>
Затем пропишем создание swfobject внутри $(document).ready():
$('.auplayer:hidden').each(function(){
// ссылка на файл
var soundfile = $(this).val();
var params = {
quality: 'best',
wmode: 'transparent',
menu: false
};
// параметры плеера (цветовая схема, ссылка на файл...)
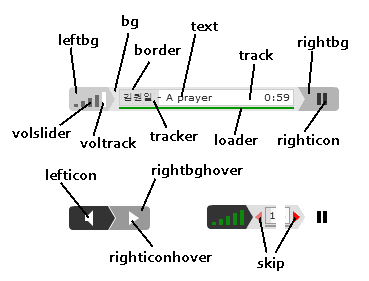
var flashvars = {
bg: '0xE0E0E0',
text: '0x33333',
leftbg: '0x333333',
lefticon: '0xFFFFFF',
volslider: '0xFFFFFF',
voltrack: '0x888888',
rightbg: '0xFFFFFF',
rightbghover: '0x555555',
righticon: '0x000000',
righticonhover: '0xFFFFFF',
track: '0xFAFAFA',
loader: '0x999999',
border: '0x999999',
tracker: '0xDDDDDD',
skip: '0x666666',
loop: 'no',
autostart: 'no',
soundFile: soundfile
};
// получаем id блока с альтернативным содержимым
var id = $(this).closest('div.player-alt-content').attr('id')
// swfobject.embedSWF(swfUrl, id, width, height, version, expressInstallSwfurl, flashvars, params, attributes)
swfobject.embedSWF('<Ссылка на плеер>', id , '270', '24', '9.0.0', false, flashvars, params);
});
Ну вот и всё! Теперь если захочется сменить цветовую схему, нужно произвести изменения лишь в одном месте будет.